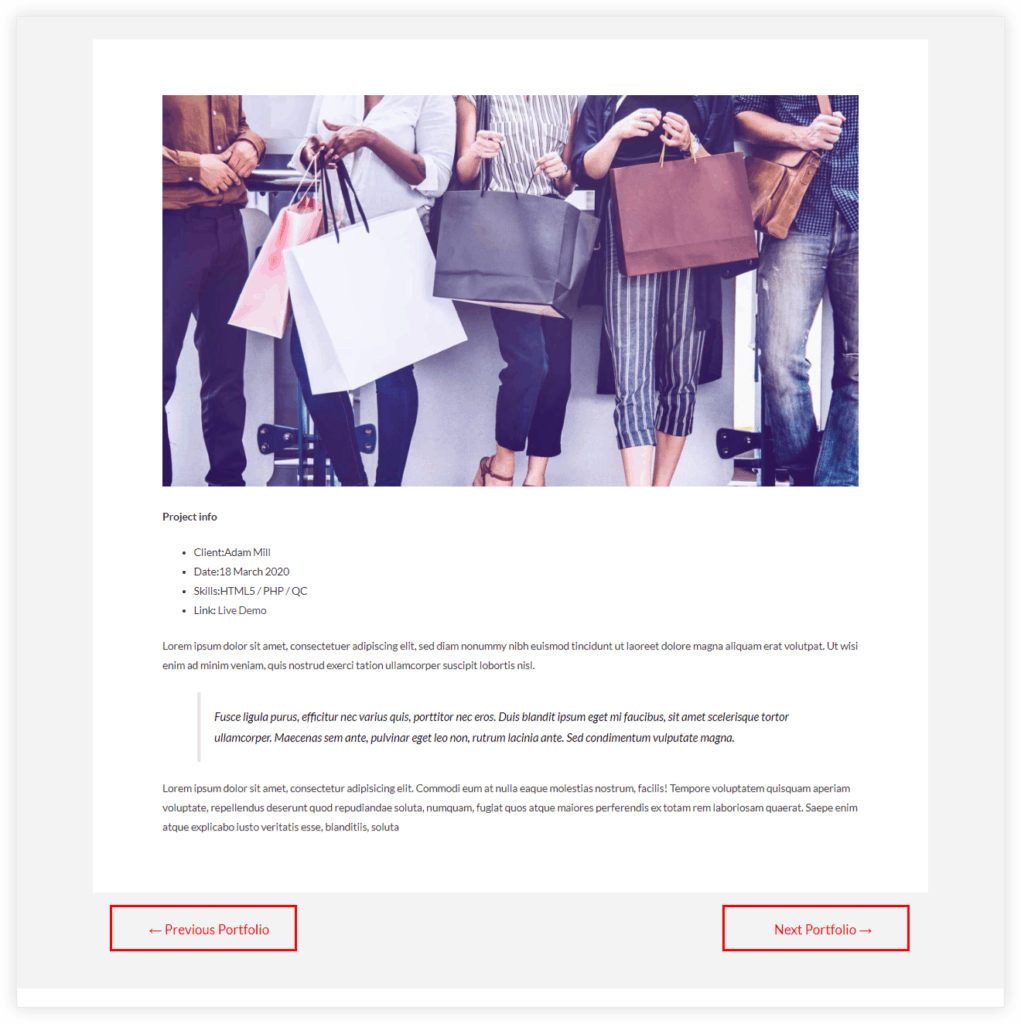
While using WP Portfolio with Astra theme you will see navigation links on a single portfolio page. These links will allow navigating to the next/previous single page portfolio.
In case you need to alter this navigation link text use the following filter. Paste the filter code into the child theme’s functions.php file.
function astra_child_change_nav_links( $defaults )
{
if( 'astra-portfolio' === get_post_type() ) {
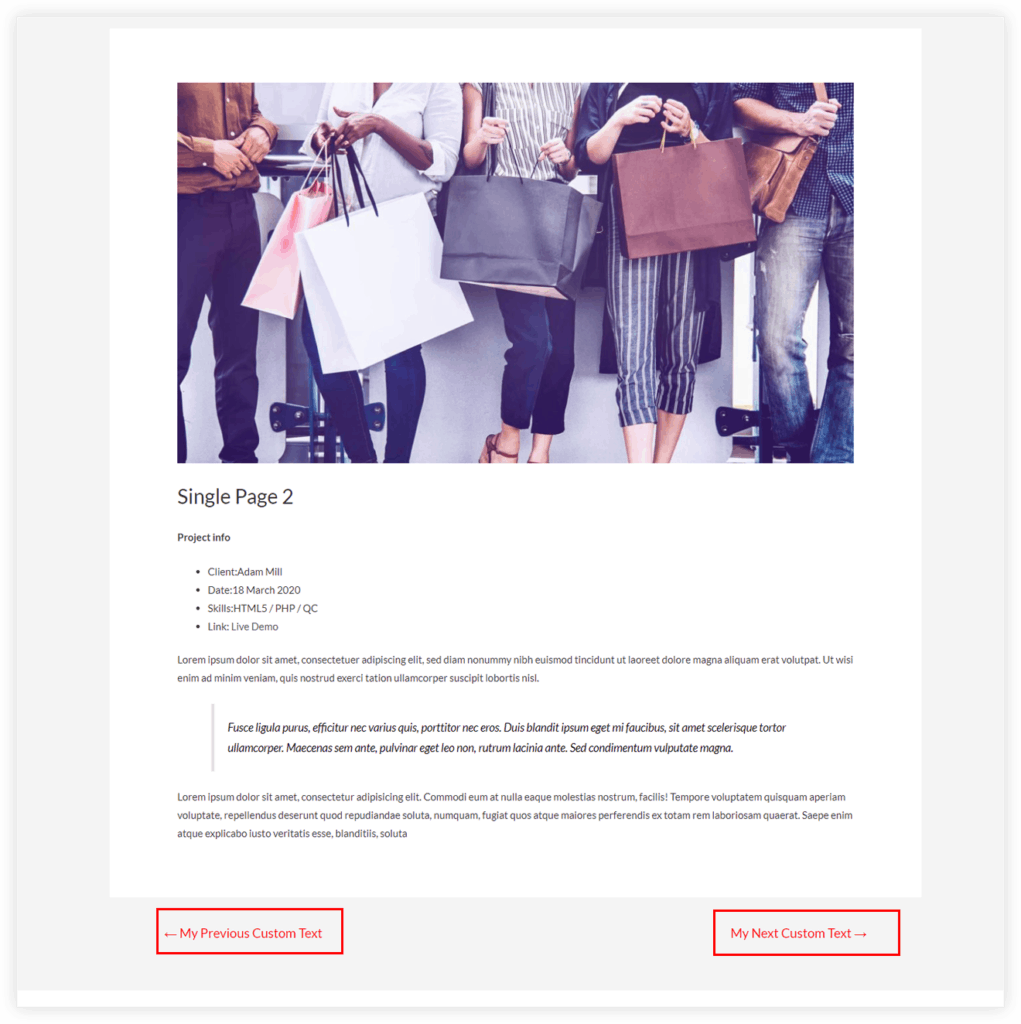
$defaults['string-single-navigation-next'] = __( 'My Next Custom Text', 'astra' ) . ' →';
$defaults['string-single-navigation-previous'] = '← ' . __( 'My Previous Custom Text', 'astra' );
}
return $defaults;
}
add_filter( 'astra_default_strings', 'astra_child_change_nav_links' );