The WP Portfolio plugin allows you to display a specific portfolio item with the help of categories, other categories, and tags assigned to the portfolio.
Categories assigned to portfolios sort them on an initial level. Other categories can be further used to filter portfolios from assigned categories. Tags can be used further to filter the portfolios.
Below is the example that will explain how the sorting works –
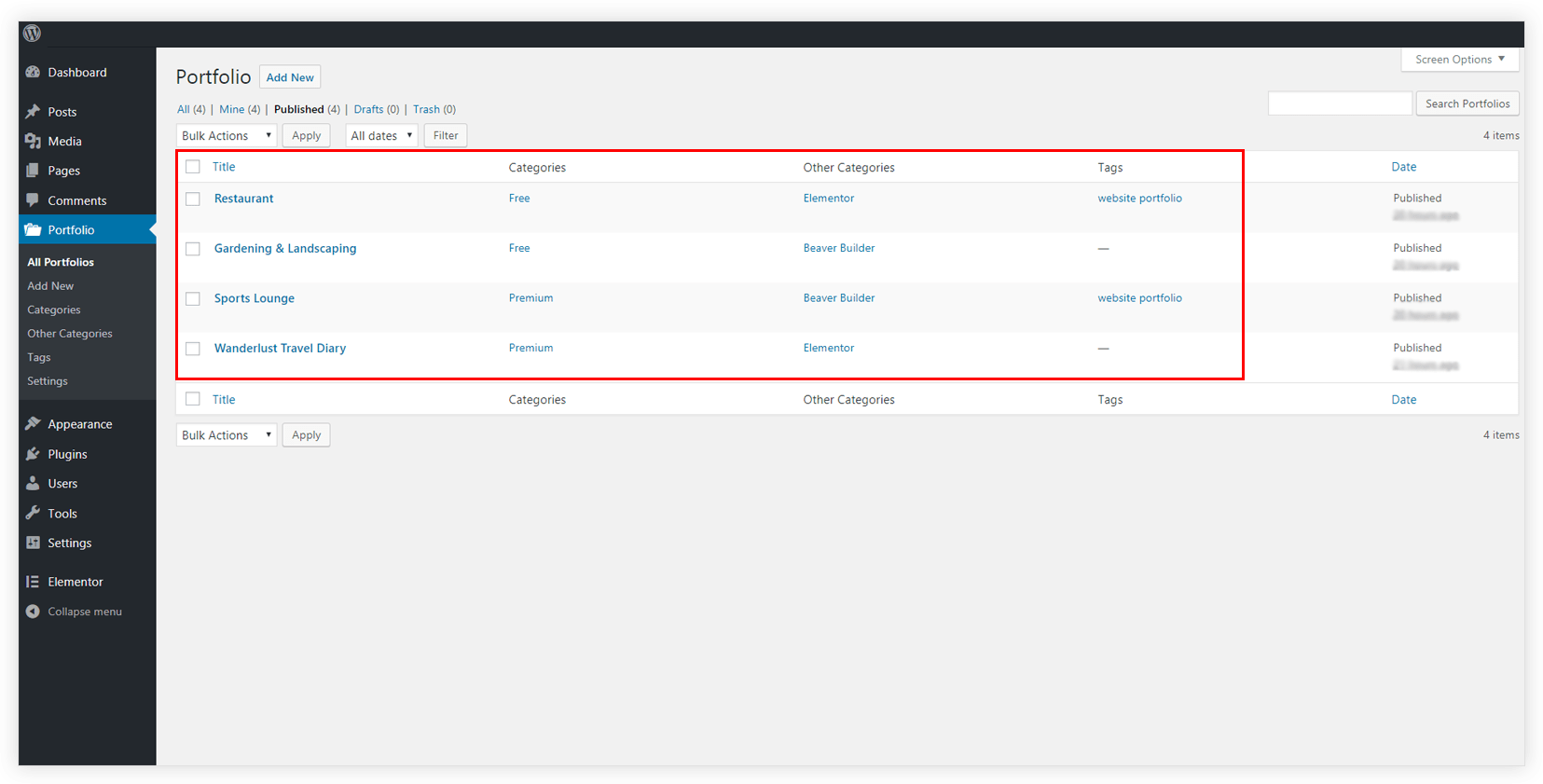
- Let us say we have 4 portfolios named Restaurant, Gardening & Landscaping, Sports Lounge and Wanderlust Travel Diary.
- We have assigned the following categories, other categories, and tags to these portfolios as shown in the screenshot.
- Categories – Free and Premium
- Other categories – Elementor and Beaver Builder
- Tags – website portfolio
-
- Below are the IDs for categories, other categories, and tags. See How to Get the ID for Categories, Other Categories, and Tags?
- Categories
- Free – 24
- Premium – 25
- Other Categories
- Elementor – 20
- Beaver Builder – 21
- Tags
- website portfolio – 26
- Categories
- If we use the following customized shortcode, it will display only Sports Lounge portfolio –
wp_portfolio categories="24,25" other-categories="21" tags="26" columns="3" show-search="yes"Let us take a look at how this shortcode works in bits –
- Below are the IDs for categories, other categories, and tags. See How to Get the ID for Categories, Other Categories, and Tags?
- It will first select all portfolios from categories with IDs 24 and 25. That means all 4 portfolios.
- Further, portfolios assigned to other categories with ID 21 (i.e. Beaver Builder in this example), will be selected. That means Gardening & Landscaping and Sports Lounge will be selected.
- Further, portfolios assigned to tags with ID 26 ( i.e. website portfolio ), will be selected. That means the Sports Lounge item will be selected.
- Following screenshot shows the selection process –
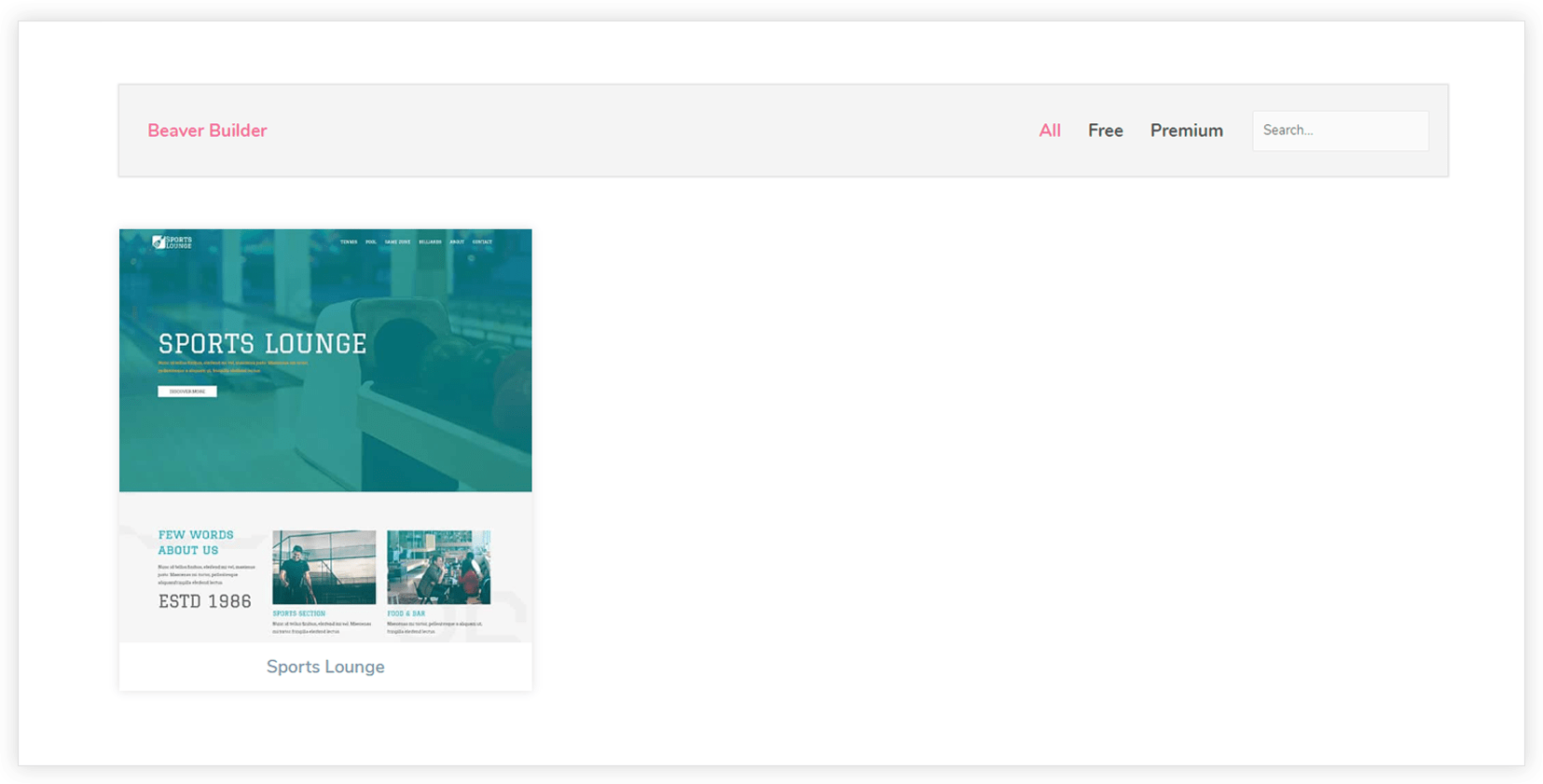
The customized shortcode –
wp_portfolio categories="24,25" other-categories="21" tags="26" columns="3" show-search="yes"
will display the following result in the front end.
Similarly choosing specific categories, other categories, and tags you can display portfolios of similar types ( i.e. Website, Image, Video, Single Page ). That means using the same technique you can display all portfolios with image type that will create Image Gallery.
Related Documents-