Want to showcase images in a nice gallery with sorting and searching options? This article will help you achieve it.
Have a look at the demo page for Image Gallery.
In order to create an image gallery follow the steps –
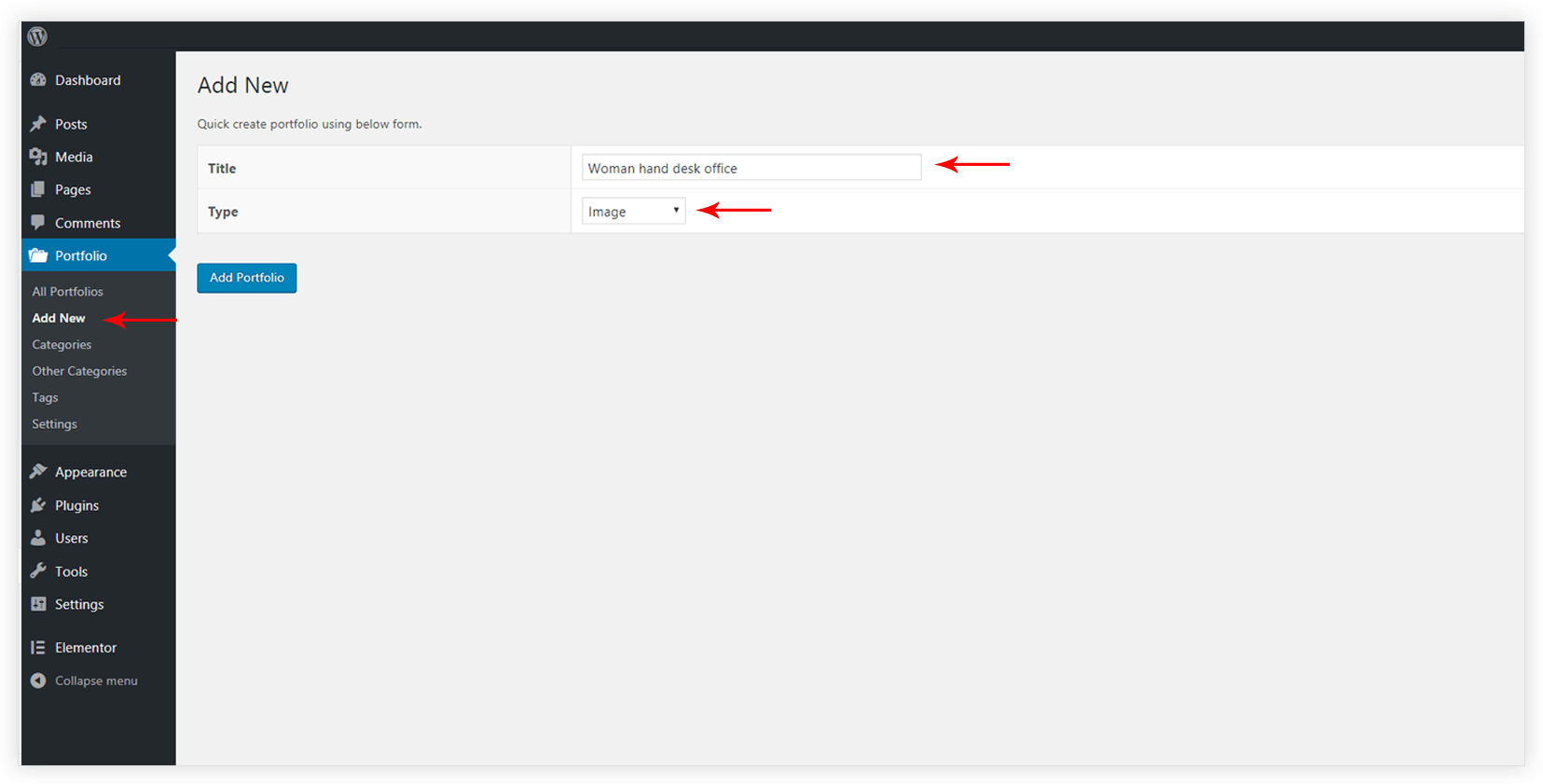
Step 1 – Add a new portfolio.
Step 2 – Add a Title and Set portfolio type as Image.
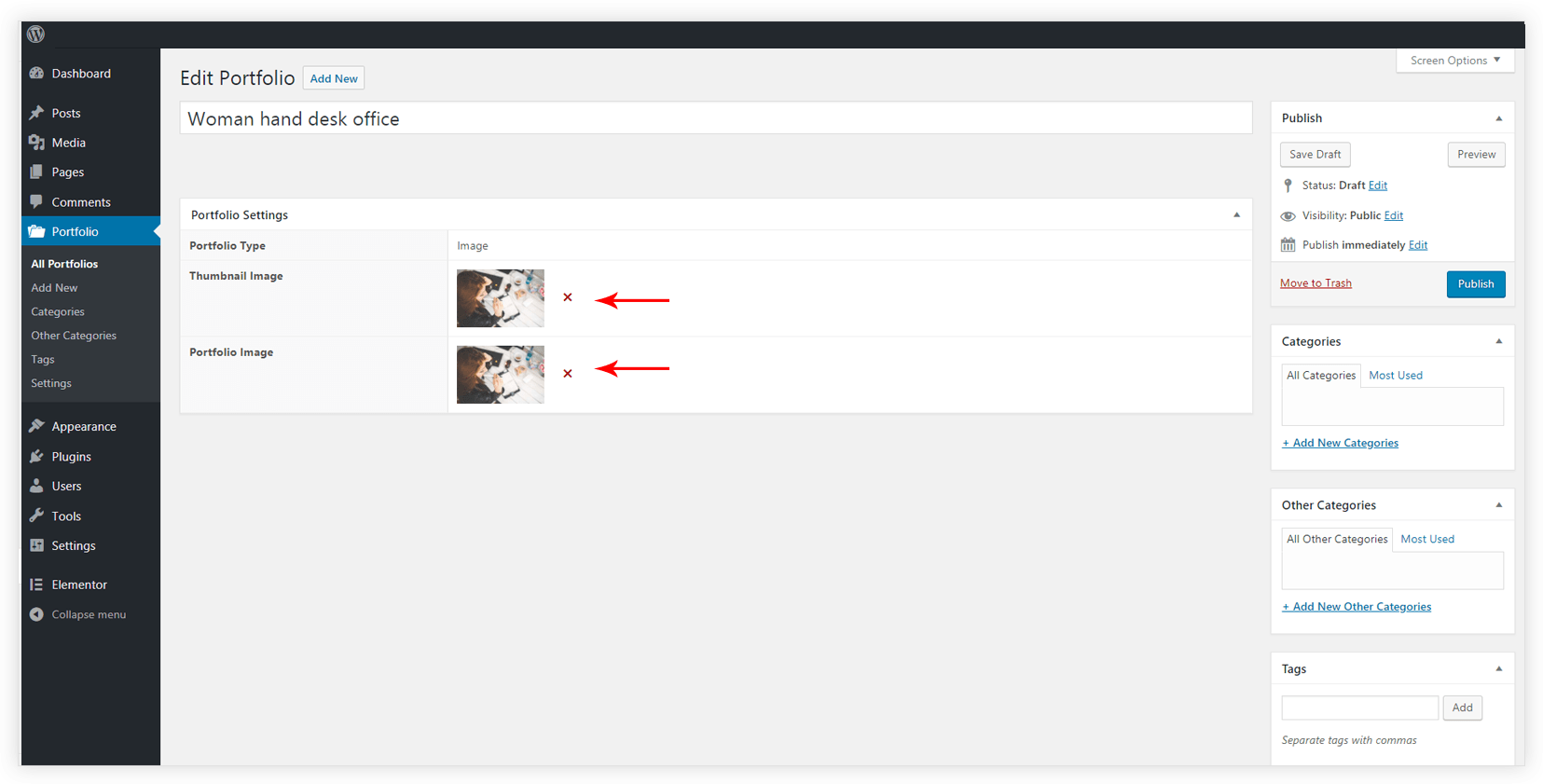
Step 3 – Set Thumbnail Image and Portfolio Image. Thumbnail image will be displayed in the Image Gallery, while the Portfolio image will be displayed when a user clicks on the thumbnail image within the gallery.
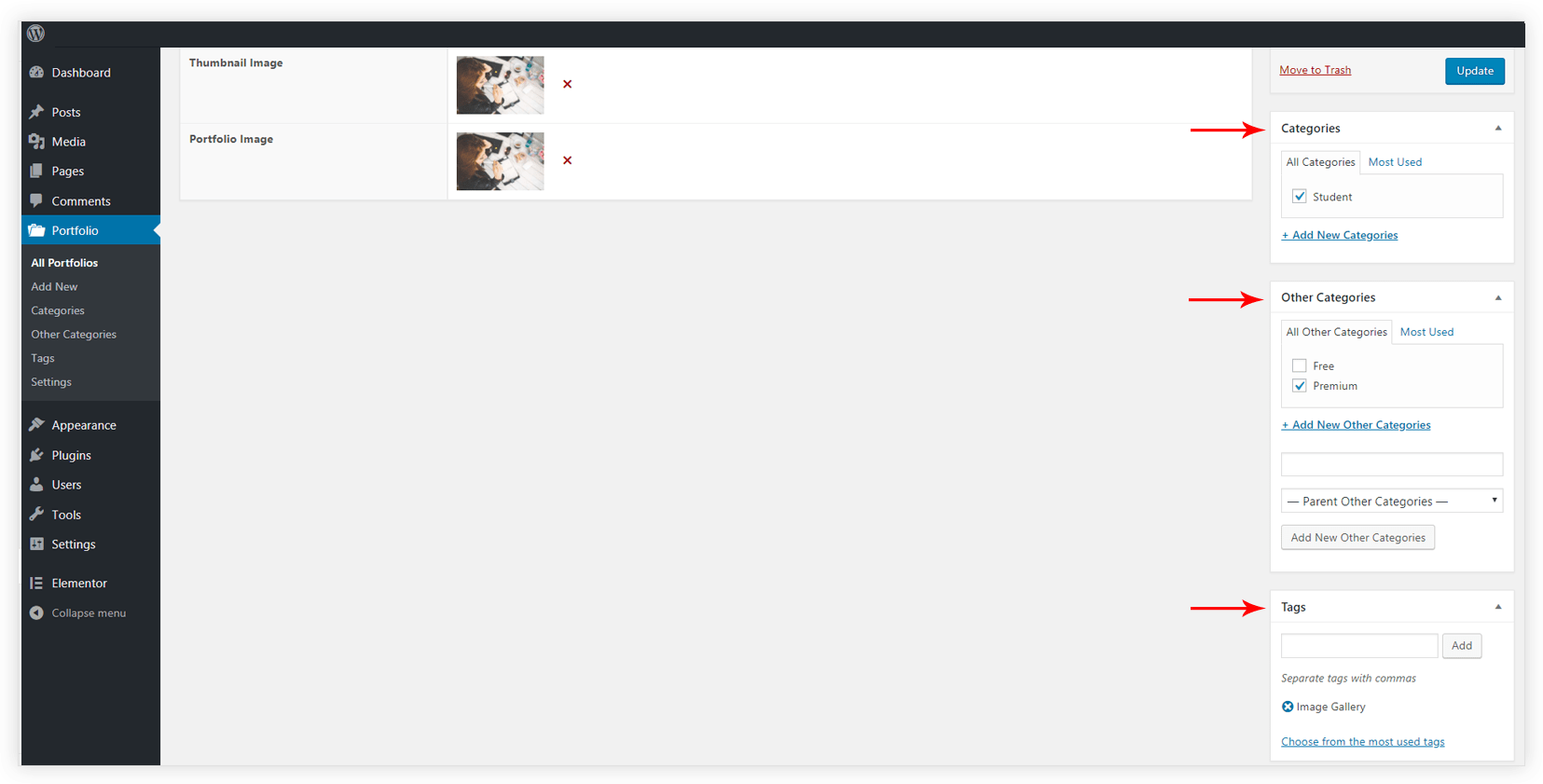
Step 4 – Set categories and other categories for the image.
- If you have set a similar category for different portfolio types ( Website, Image, Video, Single Page ) you can add a tag to make the image more specific.
Step 5 – Repeat above 4 steps to add all your images to the portfolio.
Step 6 – Copy the IDs for all categories, other categories, and tags that are set for all images in the portfolio. See how to get the ID for categories, other categories, and tags?
Step 7 – Go to a page where you wish to display Image Gallery. Use following shortcode with the IDs that you copied in step 6.
wp_portfolio show-categories="yes"categories="1,2,3,4" show-other-categories="yes" other-categories="5,6" tags="10" columns="2" show-search="no"
See more information about all shortcode attributes here.
Your Image Galley will display on the page. You can use the above shortcode in the post as well.
Note: After adding the shortcode to the page, if you are getting No Items Found message on the page in the front end, flush the permalinks once.