When you display portfolio on the page it inherits colors from the theme. All portfolio sections like the top menu bar, portfolio item frame, quick view button on hover will display in a simple default styling. Below is the screenshot – 
You can edit the default colors and a new one with custom CSS. We have provided a custom CSS to add colors to portfolio menu and items. You can find a CSS on the following link
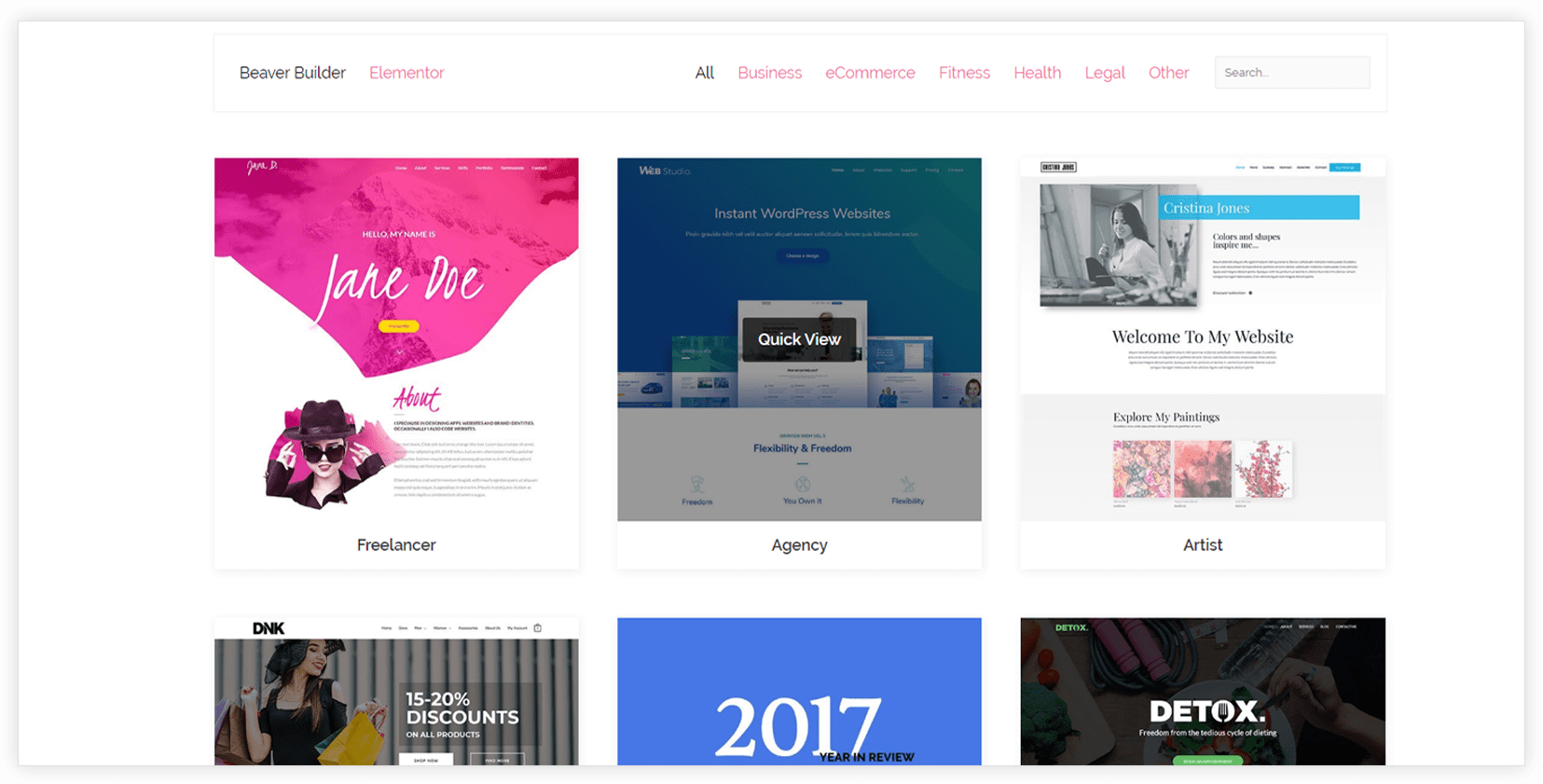
After applying above CSS, the portfolio will look like –
