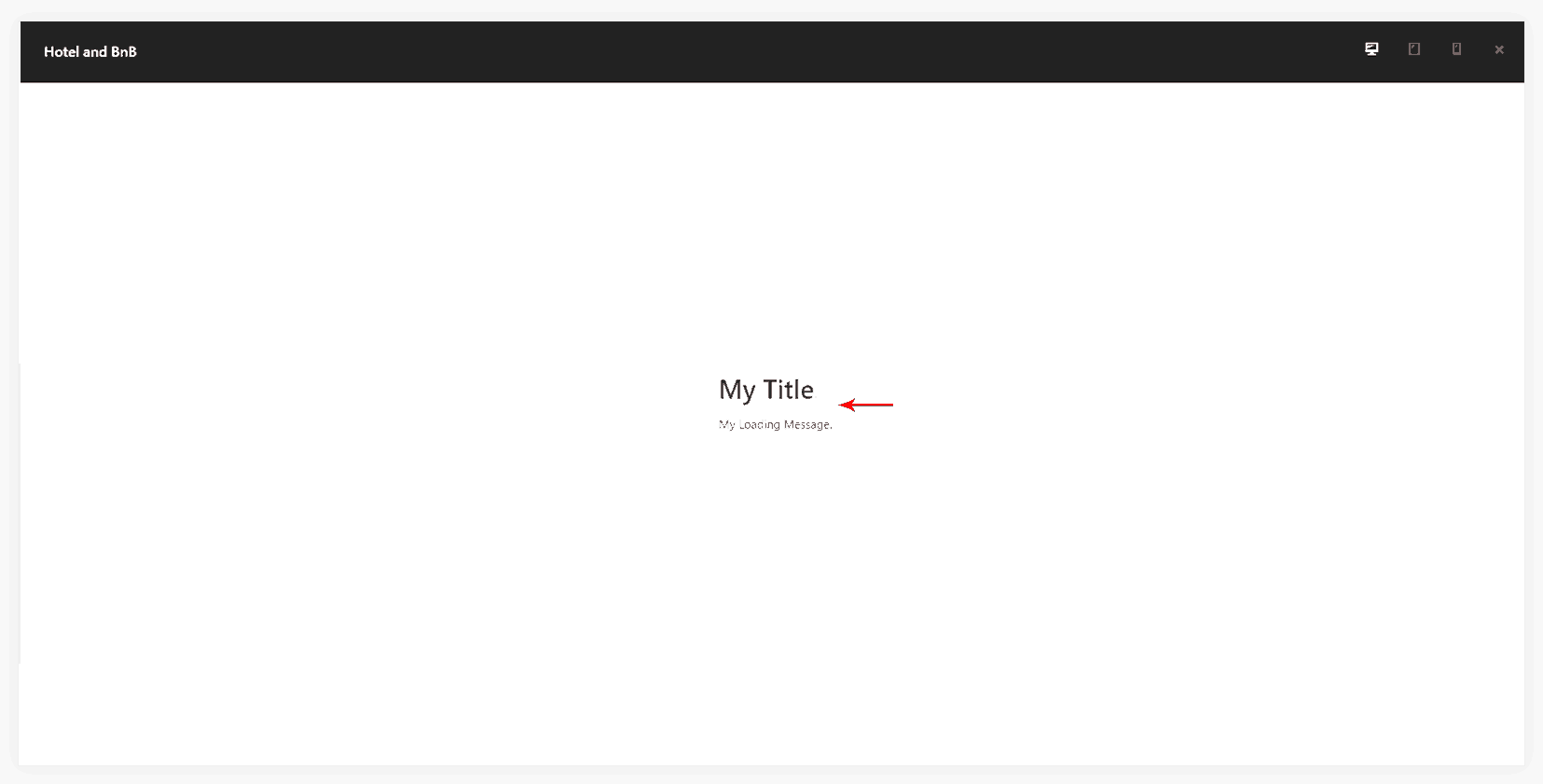
Clicking on the Quick View button on the Website Portfolio shows a loading message. This message is displayed while the plugin fetches your website design from the respective URL.
This site loading message is displayed for a few seconds. You can alter this message text with the following filter. Add filter to your child theme’s functions.php file.
if( ! function_exists( 'prefix_chage_site_loading_message' ) ) ;
function prefix_chage_site_loading_message( $defaults ) {
$defaults['siteLoadingTitle' ] = __( 'My Title', 'astra-portfolio' );
$defaults['siteLoadingMessage' ] = __( 'My Loading Message.', 'astra-portfolio' );
return $defaults;
}
add_filter( 'astra_portfolio_shortcode_localize_vars', 'prefix_chage_site_loading_message' );