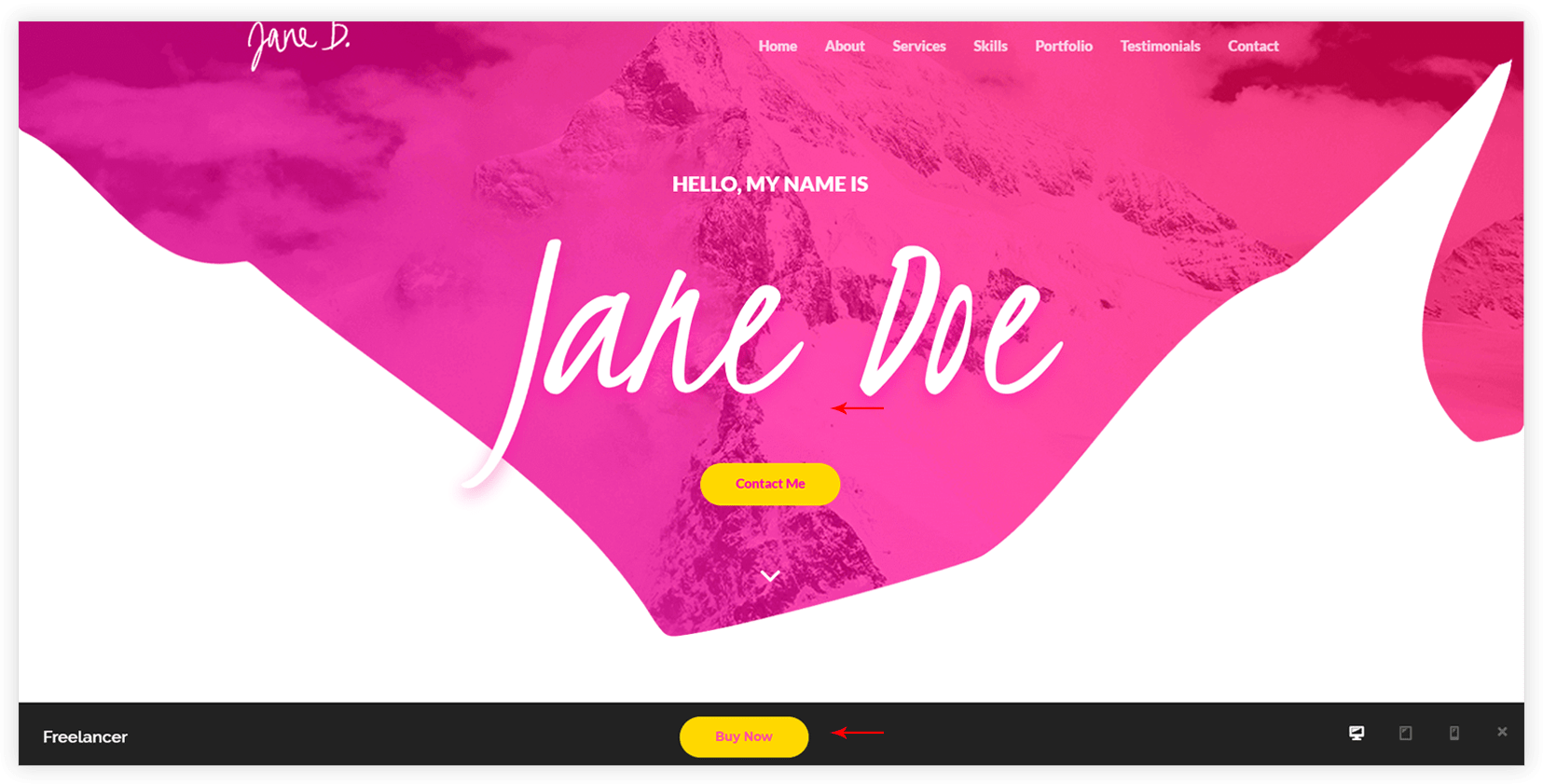
When you click on the Quick View button the website portfolio will open in an iframe. It shows the preview bar at the bottom with website portfolio name and responsive buttons. You can add CTA on this preview bar. Below are the steps to add CTA to the preview bar of the website –
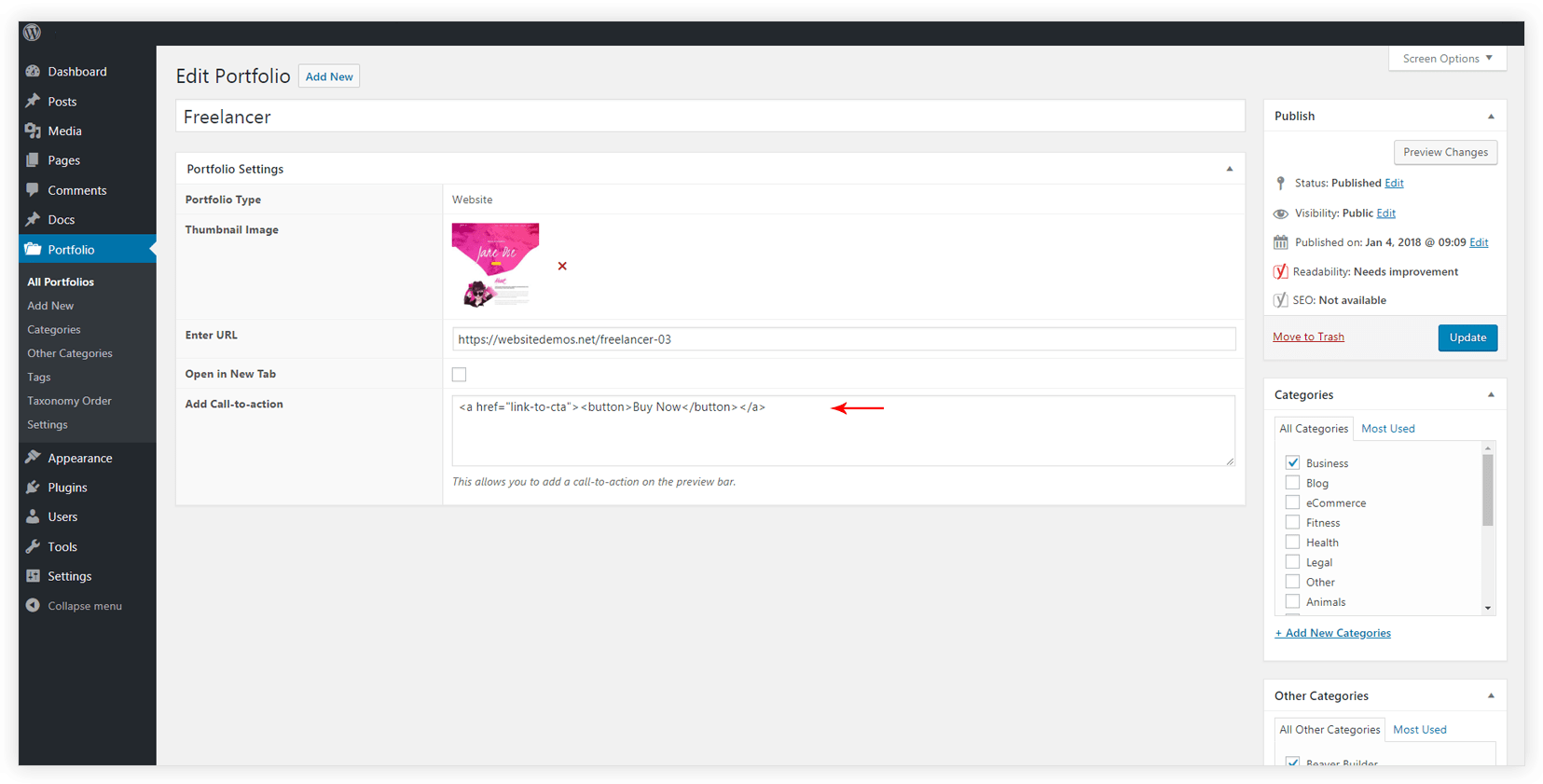
Step 1: Edit the website portfolio.
Step 2: Add a CTA code to Add Call-to-action section.
Step 3: You can add HTML for the button and add a link to it.

Step 4: Default button style from the theme will be applied to the button.