Are you seeing the ‘No Items Found’ error after adding the WP Portfolio shortcode to the page? If yes, this article will help you to understand the reason for this error and how to fix it.
There are various cases when you can see such notice and it mostly appears on the front end.
1. Shortcode
WP Portfolio shortcode helps you to display required portfolios on page/post. If you add this shortcode without a shortcode block or widget, you might see a ‘No Items Found’ error.
Solution –
Always use a dedicated shortcode block/widget/module to add the WP Portfolio shortcode. This way shortcode will work perfectly and give you the desired output.
2. iThemes Security Plugin
WP Portfolio uses a grid structure to display portfolios. Grid structure means a row-column layout.
When you add WP Portfolio shortcode on page/post it is expected to display portfolios in row-column layout.
This grid structure is generated by the WP Portfolio plugin using the REST API call.
If you are using the iThemes Security plugin, it is most likely to block REST API calls.
If REST API calls are disabled, WP Portfolio can not generate a grid structure and displays an error ‘No Items Found’.
Solution –
To fix this issue, you need to enable REST API access from the iThemes Security plugin.
You can do so by following easy steps –
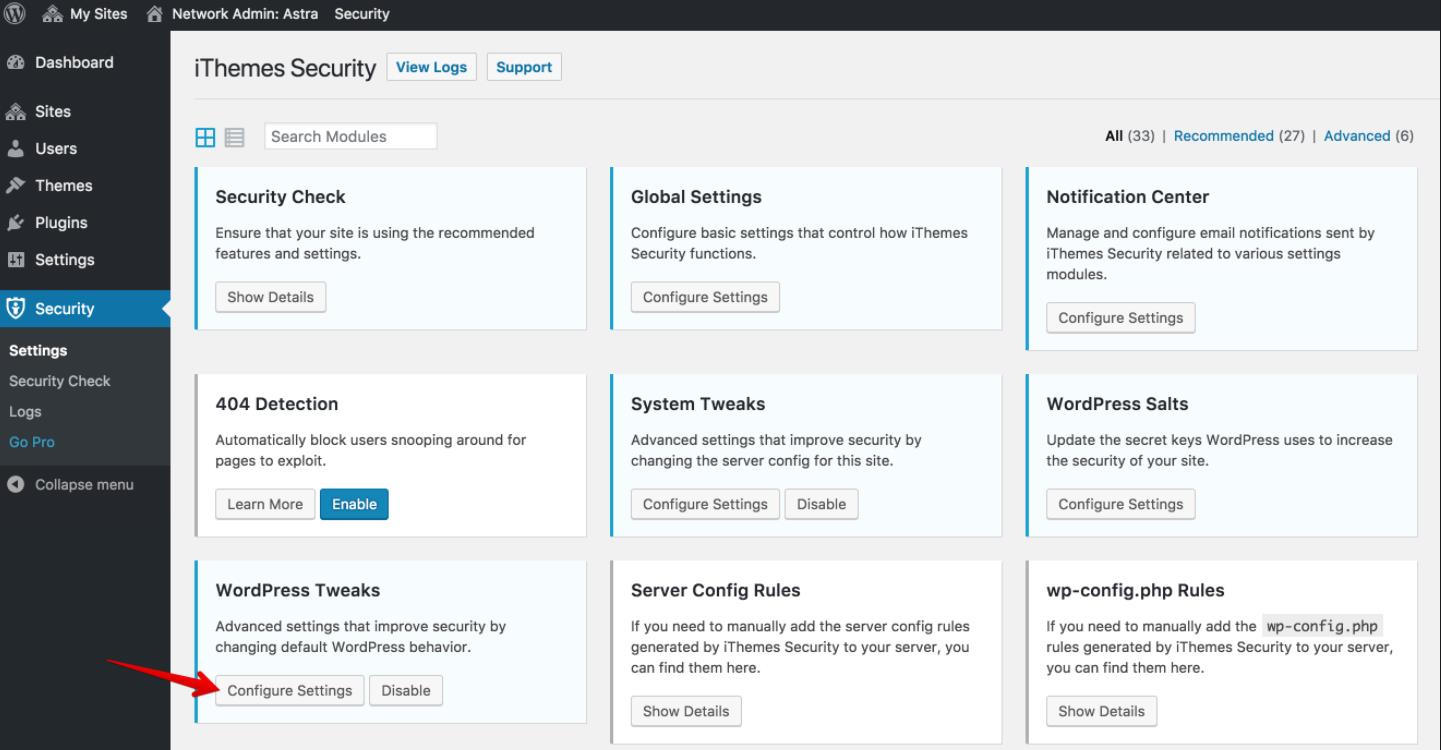
Step 1: From your WordPress dashboard, visit Security menu item > Settings > WordPress Tweaks > Configure Settings

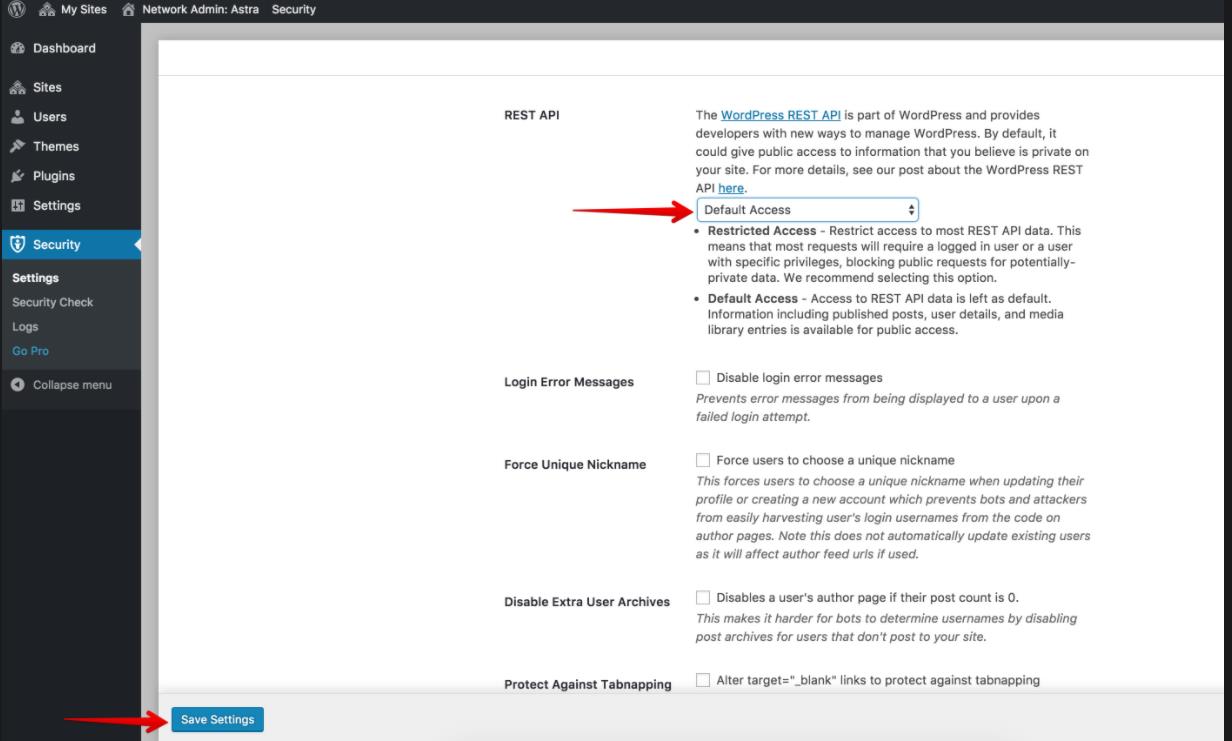
Step 2: Set REST API to Default Access and click on Save Settings

3. SG Optimizer Plugin
If you are using the SG Optimizer plugin and have enabled its lazy loading feature, you might see a ‘No Items Found’ error. The lazy loading option can create conflicts with the WP Portfolio plugin.
Solution –
You can easily fix this issue by
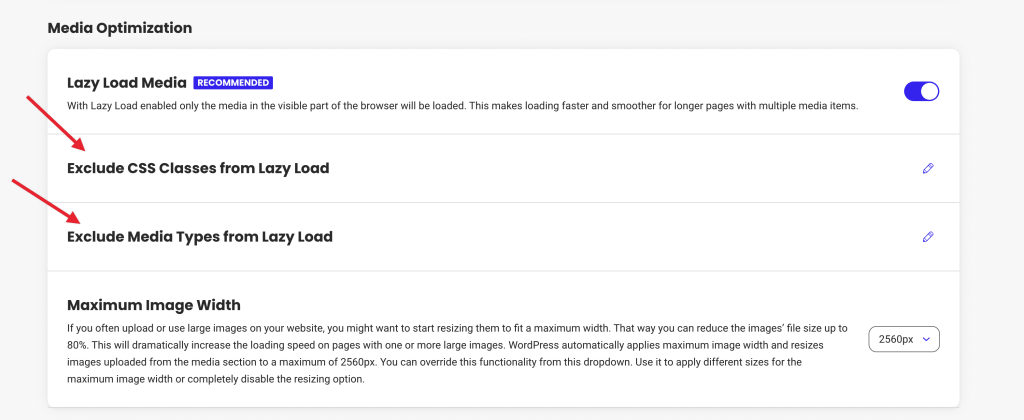
- disabling the Lazy Load Media Option altogether (though if you want to keep it enabled then below alternative options might be a better fit).
- OR as a solution, can Exclude Media Type From Lazy Load (and then select it as “ShortCode”)
- OR as a solution can Exclude CSS Classes From Lazy Load
- OR use any of the filters from below as needed (These are offered by SG Optimizer itself), depending on the case if the above options don’t work:
You can exclude images from Lazy Load using the following filter:
add_filter( 'sgo_lazy_load_exclude_classes', 'exclude_images_with_specific_class' );
function exclude_images_with_specific_class( $classes ) {
// Add the class name that you want to exclude from lazy load.
$classes[] = 'test-class';
return $classes;
}You can exclude specific post types from Lazy Load using the following filter:
add_filter( 'sgo_lazy_load_exclude_post_types', 'exclude_lazy_load_from_post_type' );
function exclude_lazy_load_from_post_type( $post_types ) {
// Add the post type that you want to exclude from using lazy load.
$post_types[] = 'post-type';
return $post_types;
}You can exclude a specific url from Lazy Load using the following filter:
add_filter( 'sgo_lazy_load_exclude_urls', 'exclude_lazy_load_for_url' );
function exclude_lazy_load_for_url( $excluded_urls ) {
// Add the url that you want to exclude from using lazy load.
$excluded_urls[] = 'http://mydomain.com/page-slug';
return $excluded_urls;
}
With these new filters, you can exclude specific assets from being lazy-loaded. Keep in mind that using those filters can reduce performance in some cases.
You can use this filter for excluding specific images by adding their source URL:
add_filter( 'sgo_lazy_load_exclude_images', 'exclude_images_from_lazy_load' );
function exclude_images_from_lazy_load( $excluded_images ) {
// Add the src url of the image that you want to exclude from using lazy load.
$excluded_images[] = 'http://mydomain.com/wp-content/uploads/your-image.jpeg';
return $excluded_images;
}You can use this filter for excluding specific videos by adding their source url:
add_filter( 'sgo_lazy_load_exclude_videos', 'exclude_videos_from_lazy_load );
function exclude_videos_from_lazy_load( $excluded_videos ) {
// Add the src url of the video that you want to exclude from using lazy load.
$excluded_videos[] = 'http://mydomain.com/wp-content/uploads/your-video.mp4';
return $excluded_videos;
}
You can use this filter for excluding specific iframe by adding their source url:
add_filter( 'sgo_lazy_load_exclude_iframe', 'exclude_iframe_from_lazy_load );
function exclude_iframe_from_lazy_load( $excluded_iframe ) {
// Add the src url of the iframe that you want to exclude from using lazy load.
$excluded_iframe[] = 'http://mydomain.com/wp-content/uploads/iframe-src.mp4';
return $excluded_iframe;
}
After trying all the above suggestions, if you are still facing the issue, contact our support team for further guidance.